
Transcender CSS : sublimez le design Web !
Concevoir un site Internet dans les règles de l’art demande de multiples compétences : architecture technique, programmation, graphismes, intégration, ergonomie et du bon sens. Transcender CSS : sublimez le design Web ! s’intéresse à l’aspect esthétique au travers des CSS.
Ou comment CSS, sémantique, intégration XHTML, microformats, sources d’inspirations et approche du design en grilles sont indispensables pour tirer partie du meilleur du Web.
Transcender CSS : sublimez le design Web ! est un ouvrage paru en France en août 2007 aux éditions Eyrolles ; en novembre 2006 dans le monde anglophone. Le livre est broché sur 360 pages ce qui en fait un livre imposant et propice à de riches illustrations d’excellente qualité. Andy Clarke, son auteur, s’est permis ce plaisir pour montrer au mieux qu’un site visuellement alléchant et bien structuré est un succès assuré pour capter l’attention du visiteur.
Transcender CSS ne s’adresse pas aux débutants puisqu’il ne s’attardera pas à vous expliquer les modèles de boîte ou les innombrables bugs d’Internet Explorer. Son contenu évolue toutefois en douceur de la facilité à la complexité ce qui le rend néanmoins abordable par des néophytes.

§Découverte
Organiser les contenus avant tout
, tel est le credo de Transcender CSS. C’est l’objectif majeur de cette première partie ; partie qui devrait être lue et transmise par tous les enseignants puisqu’elle explique comment on adapte le design au contenu et non l’inverse.
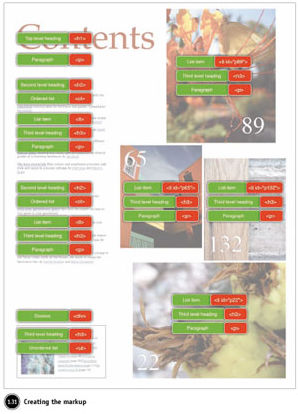
La mise en pratique du balisage XHTML est menée avec pédagogie. Vous apprendrez comment traduire une image en balises HTML de manière adaptée. Et un bon balisage c’est déjà la moitié du travail, l’autre restant son habillage. Il faut dissocier le contenu et la mise en page tout en n’oubliant pas un point essentiel : donner du sens au contenu.
Il existe de nombreuses balises XHTML qui ont chacune leur propre signification : il faut les utiliser pour donner du sens. C’est non seulement important pour le référencement mais aussi pour ancrer les feuilles de style de manière propre et efficace. Nos professeurs de français nous ont appris à utiliser des verbes riches au lieu de verbes pauvres (être, avoir, aller, prendre etc.) alors faisons de même avec les balises XHTML :
<h1 à h6>pour afficher des titres hiérarchiques<p>pour des paragraphes de textes (les images sont du texte)<ul/ol/li>pour des listes de contenus<q/cite/blockquote>pour des citations de textes<pre/code/kbd>pour des saisies de texte au clavier ou des extraits de code<span/div>dans les autres cas ; ce sont des balises neutres vides de tout sens
Et d’aborder dans la foulée les microformats. Ça a été ma première surprise car je ne m’attendais pas à les retrouver dans ce livre. Un duo de page les aborde et montre (un peu trop succinctement) que microformater du contenu n’a rien d’impossible, surtout quand la structure XHTML est bonne dès le départ.

§Processus
Transcender CSS s’intéresse à une approche industrielle du processus de création. Autrement dit : comment proposer efficacement une interface graphique à un client/décideur sans investir trop de temps. Nous savons tous qu’il y a toujours du changement, mineur mais surtout majeur, et qu’il est difficile de chambouler toute une feuille de style pour repositionner des éléments en conservant une cohérence.
C’est là que l’approche par la méthode de la boîte grise prend tout son sens. Elle définit à l’aide de boîtes grises l’agencement des contenus de la page. Une boîte, un contenu et le charme opère. Les classiques story-board s’en approchent.
Cette méthode peut se compléter à l’aide de symboles pour représenter des éléments annexes (textes, formulaires etc.) mais est surtout très facilement réalisable à partir d’un logiciel de présentation de type OpenOffice Impress ou Microsoft Powerpoint.
Une fois les bases de la structure mise en place, l’heure est venue de présenter une maquette statique. Autrement dit du HTML et des CSS. Les ajustements resteront possibles puisque la première partie du livre a expliqué comment mettre en œuvre une structure pérenne et libre de mise en forme.
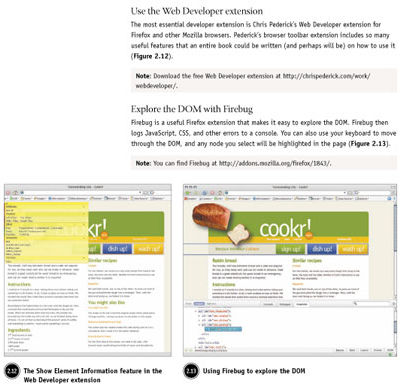
Transcender CSS recommande fortement, et je suis on ne peut plus d’accord, d’utiliser de manière poussée les extensions indispensables de Firefox que sont Firebug et Web Developer.
J’y consacrerai un billet mais les éditeurs intégré modifiant à la volée votre page sont des outils précieux offrant des gains de développement mésestimés.
L’ouvrage poursuit sur des bonnes pratiques d’organisation de son code au sein même des feuilles de style. Des pratiques qui permettent de retrouver facilement ses petits sans avoir à chercher inutilement. Des pratiques qui suggèrent également de bien coder pour mieux réutiliser son travail dans d’autres projets. Si vous estimez votre travail, pourquoi le recommencer intégralement lors du projet suivant ?

§Inspiration
Cette troisième partie a été mon deuxième choc pendant la lecture. C’est la partie dans laquelle j’ai le plus appris car elle explore des aspects finalement peu abordés dans les ouvrages liés aux CSS.
J’ai commencé à mieux percevoir l’intérêt et l’ingéniosité du rythme vertical grâce à la divine proportion. Qui aurait cru que les maths se cachaient aussi subtilement dans le design Web ? Certainement pas moi. Retenez bien le nombre 1,62 (φ) car c’est le nombre d’or qui régira avec majesté les designs CSS les plus réussis.
En français, il s’agit de la règle des tiers. Au lieu de choisir arbitrairement la taille des contenus, divisez les espaces en largeurs proportionnelles, elles-mêmes divisibles par 1,62 etc. La clarté en résultat est tout simplement saisissante.
Tout ceci nous amène à parler du design par grille. Vous venez de suivre le lien ? Vous aurez probablement remarqué, consciemment ou pas, que la page est découpée en 8 colonnes de largeur identiques. Certains contenus occupent davantage de place mais devinez-quoi ? Cela correspond toujours à un certain nombre de colonnes, pas une largeur hasardeuse.
Cette lubie n’est pas si excentrique que cela puisqu’elle nous provient directement des … journaux papiers. Qui aurait cru que le New York Times aurait pu inspirer les meilleurs designers du Web ? Et pourtant, on ne regardera plus les journaux de la même manière en observant leur structure à 6 ou 8 colonnes. Du nombre d’or en veux-tu en voilà.
Andy Clarke termine ce chapitre sur les sources d’inspirations. Là non plus il n’y a pas de frein à l’imagination puisque tout est susceptible de catalyser créativité : architectures d’immeubles, coupures de presse, publicités de magazines, affiches diverses et variées. Vous l’aurez compris, tous les supports visuels facilement agrégeables.

§Transcendance
Cette partie termine en apothéose Transcender CSS. Nous savons intégrer, nous savons structurer et nous savons imaginer alors maintenant il va falloir sublimer. Au prix du livre, ça serait dommage que notre côté créatif n’aie pas pris du galon ;-)
Il n’y a d’ailleurs qu’un point sur lequel j’ai du mal à adhérer : cette adhésion au positionnement absolu/relatif et le dénigrement déguisé des flottants. Si les positionnements relatifs permettent de forcer le positionnement d’un bloc, c’est en revanche une solution beaucoup moins flexible dans la majorité des cas. Cette technique oblige, à mes yeux, de connaître les tailles des éléments à positionner. C’est parfois impossible, surtout si on veut pouvoir s’affranchir de largeurs fixes pour profiter de designs élastiques.
Je comprends néanmoins que c’est une pratique appréciable pour les designs en grilles.
De très nombreux cas pratiques abondent dans cette partie. Ces exemples stimulent l’imagination avec des mises en pages (et des variantes) convaincantes, attractives et on ne peut plus déclinables dans le monde réel. Réel ou presque puisqu’ils se basent sur des navigateurs valides uniquement.
C’est l’occasion d’aborder le génie de Dean Edwards avec IE7, la librairie Javascript ultime pour Internet Explorer. Cette librairie permet de mettre à niveau Internet Explorer 5 et Internet Explorer 6 au niveau d’Internet Explorer 7. Ce n’est certes pas la panacée mais ce n’est plus l’enfer truffé d’incertitude que l’on haït tant.
Transcender CSS conclut sur une quarantaine de pages avec les CSS 3 en mêlant exemples pratiques et des comparaisons entre CSS 2 et CSS 3. J’ai été ravi de voir en pratique l’affichage multi-colonnes sans jouer avec les flottants, l’habillage d’un bloc avec plusieurs bordures en images (sans balises superflues) et surtout l’Advanced Layout.
L’Advanced Layout est probablement l’avancée la plus attendue car elle permet de s’affranchir des positions absolues pour repositionner du contenu sur la page simplement. Et de retrouver les notions de grilles puisque des régions sont définies dans la feuille de style. Au designer de déplacer un contenu dans le flux sans le faire quitter.
Autant dire que les designs bâtis sur CSS 3 seront riches en créativité. Et ce n’est pas l’initiative Goto CSS3 qui dira le contraire ;-)
§Conclusion
Cet ouvrage m’a énormément plu pour 2 raisons :
- j’ai failli croire que je n’allais rien apprendre
- le contenu est ouvert vers l’avenir
En effet plutôt que de nous dire quoi faire, Transcender CSS explique comment mieux faire. C’est véritablement appréciable car en lisant le livre on adapte son contenu à ses besoins. Ses pages sont généreusement émargées de conseils, d’astuces et de ressources qui enrichissent la perception de la conception du design Web. Je me suis d’ailleurs surpris à relire le livre mais uniquement ses marges de peur d’avoir raté un lien essentiel …
Vous le savez tout aussi bien que moi, le gros problème des ouvrages réside dans des cas pratiques difficilement réutilisables au quotidien. Transcender CSS a l’intelligence de proposer des recettes pour mieux aborder la conception des sites, des sources d’inspiration jusqu’aux secrets du découpage en grilles. Qui eût cru que la presse papier avait encore de belles leçons à donner au Web ?
Transcender CSS ne livre pas clé en mains des solutions mais vous aidera à y voir plus clair, à comprendre pour mieux réagir. En soi c’est ce que j’attends d’un livre à 30€. Une valeur sure.