Everything You Know About CSS Is Wrong!
En bon français : “tout ce que vous savez des CSS est faux !”. L’heure n’est pas à la déprime mais à la lecture de cet ouvrage par le site SitePoint. Il est écrit en anglais par Rachel Andrew et Kevin Yank.
Ce titre fortement accrocheur à la limite de l’injure annonce la couleur : l’ouvrage est censé vous expliquer que les techniques employées aujourd’hui ne sont que du bricolage et qu’on peut faire la même chose en plus propre et plus simple.
En route pour cette saine lecture … ou pas.
§Chapitrage

Everything You Know About CSS Is Wrong! est découpé en 5 chapitres. Cela représente un volume d’une petite centaine de pages. En voici la structure :
- The Problem with CSS
- CSS Table Layout
- CSS Table Solutions
- Considering Older Browsers
- The Road Ahead
Si vous commencez à flairer le mauvais plan, vous n’avez pas tout à fait tort.
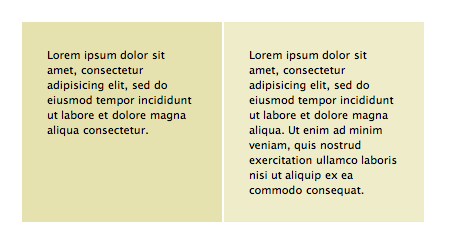
§display: table-cell au lieu de float/clear/margin
Tel serait le credo de l’ouvrage. C’est en teneur ce qui y est distillé, ni plus ni moins.
Quand on y repense, aujourd’hui on utilise vraiment des techniques à la noix pour positionner les flux, pour imiter des colonnes de taille égale. Tout ça pourquoi ? Parce que le navigateur dominant du marché s’appelle Internet Explorer 6/7 et ne permet pas d’utiliser l’attribut CSS display: table-cell.
Son utilité ? Donner à l’élément concerné le comportement d’un tableau : des cellules de hauteur égale et des colonnes notamment.
Les 2 premiers chapitres sont à ce titre très démonstratifs puisque simplement, on apprend à construire un habillage classique à 2 colonnes avec cette technique. Mais, à mon avis, le chapitre 3 est entièrement à jeter.
Le livre commence en nous expliquant qu’on utilise des techniques de barbare pour le rendu. Sauf que celles proposées pour palier aux lacunes de cette mise en page en tableaux ne valent pas beaucoup mieux : pas de solution générique possible, simulation de colspan et rowspan laborieuse … si j’ai été convaincu par la présentation en grille, je l’ai en revanche moins été par ces solutions proposées.
Le chapitre 4 explique avec plein de sous-entendus qu’Internet Explorer 6 et 7 … ben il faut arrêter. En tous cas pour utiliser le display: table-cell. Je pense que même sans cette technique on avait déjà envie de les balancer mais bon. Ça sera un argument de plus pour prôner cette solution.
Le chapitre 5, The Road Ahead, propose une présentation maintes fois vue et revue de l’avenir avec CSS3. Ça fait office de piqûre de rappel concernant le module templates et grille notamment.
§Pourquoi je ne vous recommande pas son achat ?
Parce qu’au final on se trouve face à gros article doublé d’un titre bon pour écouler des exemplaires. Il aurait pu s’appeler “comment présenter en grille sans tableaux et sans flottants” par exemple.
Sans vouloir relancer le fumeux débat du Web contre les livres, je pense qu’il y a des articles sur display: table-cell plus courts, moins chers et tout à fait valables (y compris leur article de présentation), notamment sur Alsacréations.
Pour moitié prix, le contenu aurait pu passer. À 30$, j’en attends davantage …
Je recommande avec beaucoup plus de ferveur l’indémodable Transcender CSS d’Andy Clarke.
Un dernier point toutefois : je ne suis pas convaincu qu’un rendu à l’identique au pixel près soit une solution d’avenir. Il ne faut pas espérer avoir un rendu identique à la maquette ni identique sur tous les naivgateurs (notamment au niveau de la colorimétrie). Je crois davantage à un support de fonctionnalités et des solutions alternatives pour les navigateurs ne supportant pas ces dites-fonctionnalités. De même qu’on n’a pas le même rendu de couleurs pour les téléviseurs (y compris HD), il est utopique de vouloir la même chose d’un site.
Depuis quelques mois je ne recommande plus à mes clients de supporter IE6 et ce, malgré ses 20% de parts de marché. Je préfère largement proposer une solution dégradée, toujours fonctionnelle mais moins jolie.
Cette année je refonds le thème de ce blog et je ne compte pas supporter ni IE6 ni IE7. Votre adoption d’autres navigateurs aide mais il faut montrer l’exemple.